Tickety-Tick is a tool so essential and at the same time so natural and obvious for our work at bitcrowd, that we actually never really introduced it much. So here is a very late “meet Tickety-Tick”, a tool we love, take for granted and whose usage is part of the collective muscle memory at bitcrowd since what feels like forever ❤️.
Basics
Tickety-Tick is quite an exotic member of the fleet of open source projects at bitcrowd: itʼs a browser extension to generate Git branch names and commit messages for the ticket one is working on. It allows us to align branch and commit message naming patterns throughout all projects and have a fixed and easy to follow relationship between the ticket - may it be a bug description or a feature - and its corresponding change in the source code, regardless of the ticketing system used and its possibilities or impossibilities to integrate with code repositories.
The idea is based on the “Convention over Configuration” design pattern which used to be super popular in the Ruby community where bitcrowd hung out too in 2015 when the project was born. You agree upon a convention on how to name branches and commit messages and then have a tool in place to take care of enforcing this convention without you ever having to think about it or alternative ways to name branches and commit messages ever again.
If your into history, there is also a slidedeck Bodo, the original author of the browser extension, used for a lightning talk at Ruby Conf Portugal in 2016. I was in the audience back then and immediately sold on the idea 🥰.
Convention
At bitcrowd, branch names follow the format of <type>/<id>-<title> and the subject of the first commit message on that branch would be [#<id>] <title>:
-
type: the type of ticketThis may be
feature,bug,task,choreor whatever else the ticketing system uses. -
id: the identifier of the ticket in the ticketing systemThis may be
TT-5045in Jira, a numeric ID like on GitHub, a UUID on Notion, etc. -
title: the title or subject of the issueOn GitHub, this would for instance be the issue title, something like “Add support for Safari”. When used for the branch name, the title gets lowercased and dasherized to
add-support-for-safari.
So for an imaginary feature ticket about adding support for Safari, Tickety-Tick would generate the branch name feature/tt-504-add-support-for-safari and a commit message subject [#TT-504] Add support for Safari, when used with the default configuration.
Origin
The convention was derived from existing workflows at bitcrowd. And while having aligned branch names already makes sense for collaboration alone, the aligned commit message subject is a bit more special. Itʼs useful for us at bitcrowd, because we squash-merge 99.9% of our pull requests. This means each merged pull request is represented by a single commit in the Git history. Respectively, each ticket we work on results in a single commit and the history can be read as something like this:
[#504] Add support for Safari
[#503] Fix installation instructions for Chrome
[#501] Remove cookie banner
…
We also use the generated subject as the title for our pull or merge requests and for time-tracking. But more on that later…
Workflow
Letʼs walk through a possible workflow together.
Setup
First we need to add the Tickety-Tick web extension to our browser. Install it via Firefox Add-ons, the Chrome Web Store or follow the manual installation instructions for Chrome, Opera, Firefox or Safari. Then we need an ticket to work on. Tickety-Tick supports a constantly growing range of ticketing systems from GitHub to YouTrack.
Usage
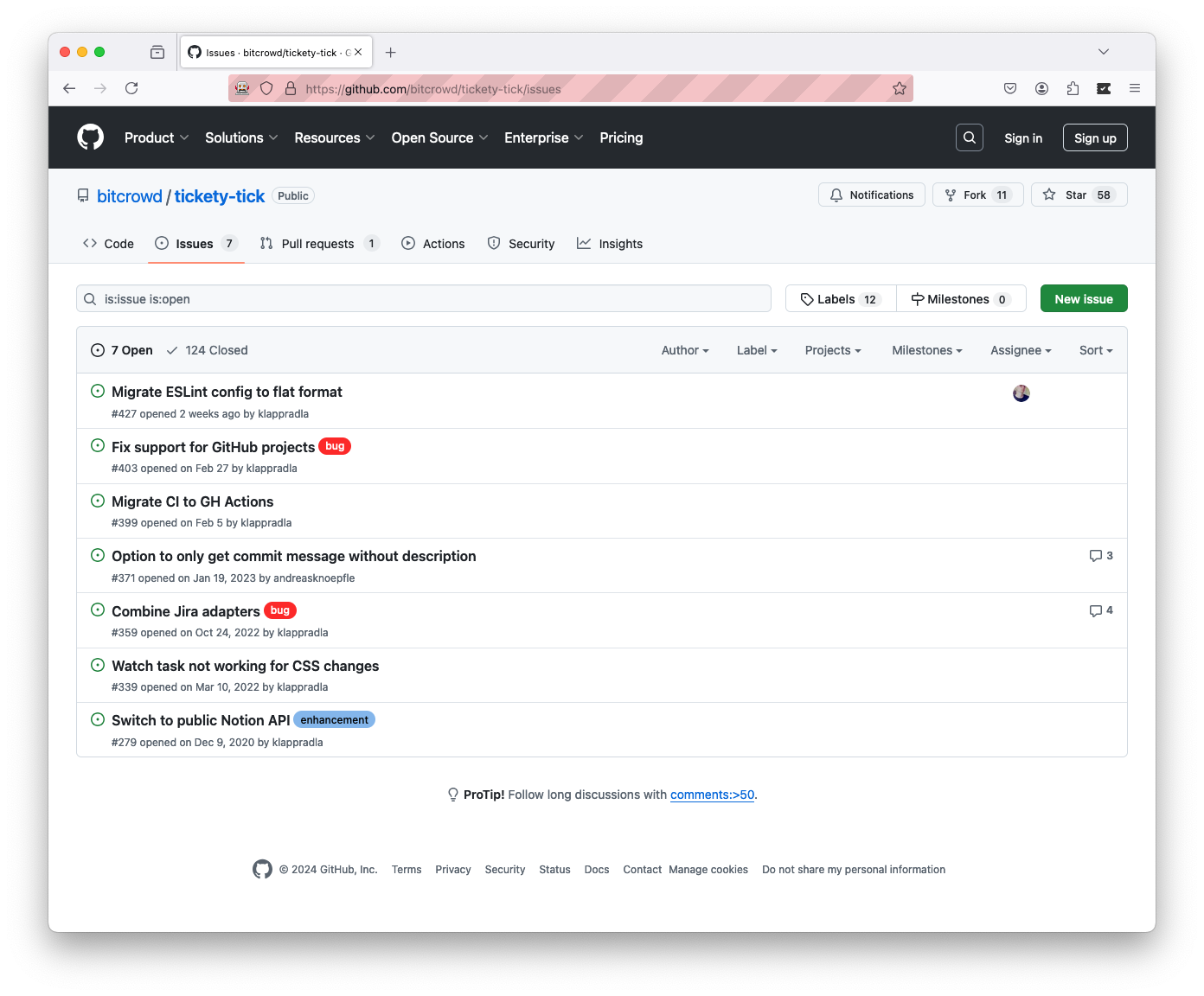
Letʼs say weʼre working on Tickety-Tick itself. We have the project checked out locally, are on the latest changes of the main branch and have a terminal window open in the projectʼs root directory. Then we browse the open issues on GitHub:

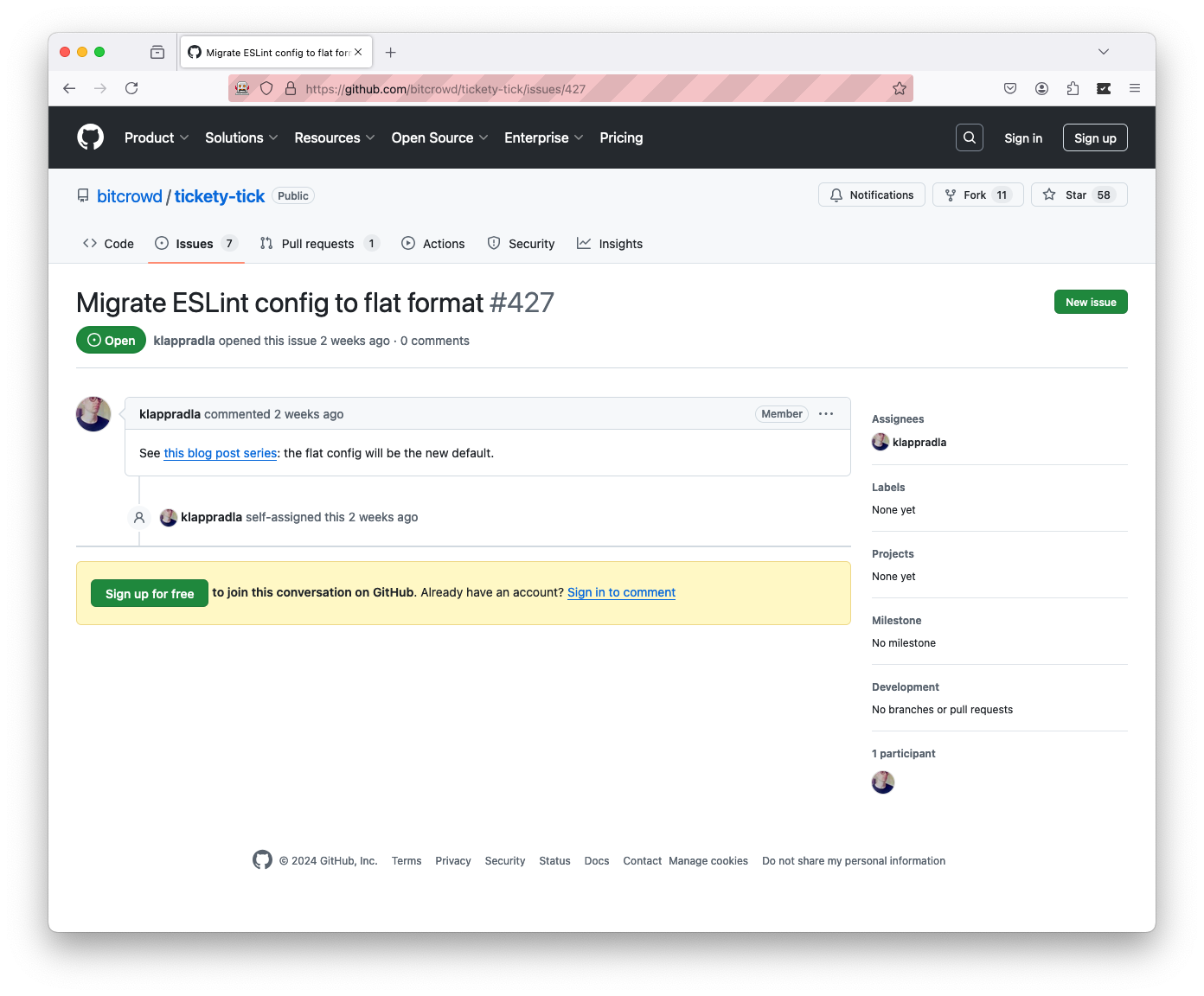
We want want to work on the first issue to migrate the ESLint configuration (itʼs already assigned to me…) and click on the issue to read what needs to be done:

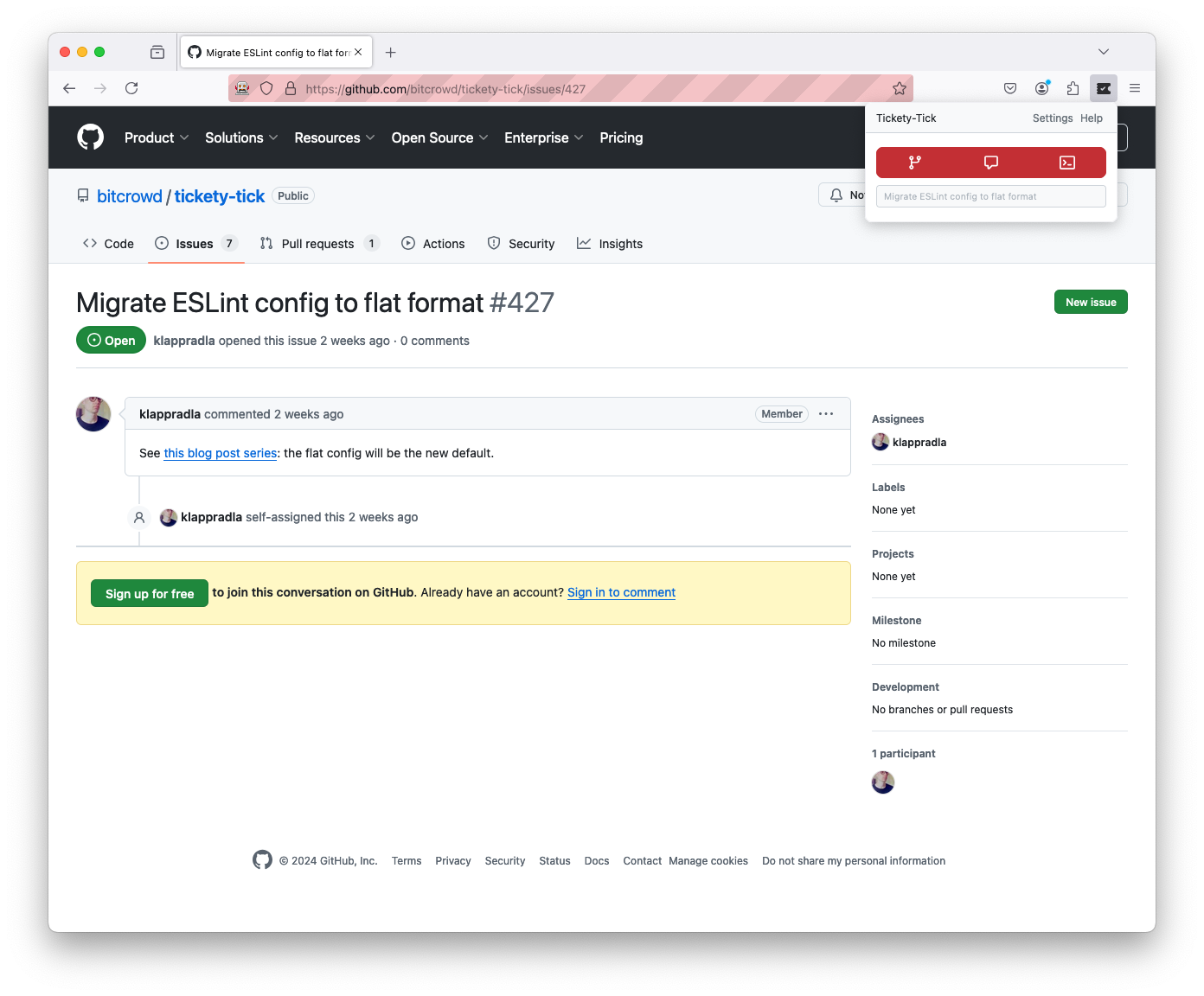
The description is only pointing to a series of blog posts from the ESLint team explaining the new default configuration format. Letʼs assume we read it and are ready to start working on the ticket. So we open the Tickety-Tick browser extension either by clicking on the ticket icon in our browserʼs tool-bar or, if weʼre already among the power users, use the nifty ctrl t keyboard shortcut to open the extension popup:

It offers three buttons: one to copy the generated branch name to the clipboard, one to copy the generated commit message and one to copy the “command”. We click the last button, and paste into our terminal:
git checkout -b 'feature/427-migrate-eslint-config-to-flat-format' && git commit --allow-empty -m '[#427] Migrate ESLint config to flat format
https://github.com/bitcrowd/tickety-tick/issues/427
'
Power users / keyboard lovers can also tab through the buttons of course. No need to reach the popup window with the mouse.
Broken down into pieces, this will:
-
Check out a new branch with the name
feature/427-migrate-eslint-config-to-flat-format -
Create an empty commit with this message:
[#427] Migrate ESLint config to flat format
https://github.com/bitcrowd/tickety-tick/issues/427tipCheck our post on commit messages for more info about commit messages, subject vs. body, formatting, etc.
With that, we can start coding away. Whether we decide to later amend the initial commit, add our changes and write a proper commit message body, or if we just keep the empty commit as a starting point for a series of smaller commits afterwards, that depends on the use case and personal preference.
I personally only amend the empty commit with my changes if the changes are super small. Otherwise, I prefer to have a series of commits which follow my thought process and just keep the empty commit as a starting point for my pull request.
Done?
Once done with the implementation, we can open a pull request with our changes. If our changes are small enough to fit into a single commit, GitHub will even pre-fill the pull request title with the commit messageʼs subject [#427] Migrate ESLint config to flat format and the description with the commit message body we provided.
We at bitcrowd reuse the first commit messageʼs subject for the pull request title. It has proven to make browsing the list of open pull requests easier to grasp for our colleagues. So again a convention…
Habit
For pretty much every dev team that we introduced to Tickety-Tick as part of our consulting work, using the tool became muscle memory quite fast. Especially the ctrl t shortcut plus tab quickly wired up as the go-to move whenever people would start working on a ticket or want to check out branches of a currently worked on ticket from another team member. Having the naming convention established and enforced, frees the developers from having to spent any attention or brain power onto them. Pick a ticket, read and understand it and paste a command to check out a branch for the ticket to start implementing it.
When adapting Tickety-Tick as a team with already established rules around branch names and commit messages, it may make sense to look into the advanced configuration of Tickety-Tick. It allows to adjust the naming patterns to the teamʼs needs, so that the tool can be used to enforce already existing conventions. The configuration options are powerful enough to cover any naming pattern your team may have come up with. Yet they are simple and limited enough to not have you spent hours on them.
bitcrowd can help you to optimize your workflows and team organization! Just hit us up and we see what we can do for you!
Why use it?
So if you already have a ticketing system and a place to host your repositories, why should especially a browser extension between them be of so much value for you as a developer and/or your team? Arenʼt you already keeping track of your work and juggling around too many tools?
In that regard, Tickety-Tick is not another tool™ in the garage of tools youʼre already using. Itʼs more like a loose bandage to tie your tools together, so that they donʼt drift apart. As a side-effect, it may also loosely bandage your team members together, so that they donʼt fully drift apart concerning naming conventions…
Enforce conventions
Adapting Tickety-Tick helps to enforce conventions, which frees developers from having to think about these naming questions themselves day to day. This reduces the cognitive load when working with ticketing systems and Git. And this freed head-space is something both, a dev team or an individual developer on their own can benefit from.
Having the naming done automatically via an agreed upon set of rules, also makes the project easier accessible for new people. Plus, it helps to keep things nice and tidy on the long run, without having to constantly have an eye on it.
Traceability
Another huge and probably the most important benefit of using Tickety-Tick is the connection between ticket and code contribution that it helps to establish. Combined with a habit of squash-merging pull requests, the team has a linear and easy to follow Git history: changes in code point to their commit and the commit message points to the ticket on the tracker. Looking at a commit message then allows to quickly dive into further detail about the change on the ticketing system, to find out where a feature originated from, etc. The quality and usefulness of this connection of course also depends on the quality of ticket descriptions, but thatʼs a whole different topic…

Having this fixed connection between ticket and source code and having all people in the team know about it, turned out to be extremely beneficial for pretty much every project or team weʼve seen so far. Itʼs an additional mean for knowledge sharing, makes onboarding newcomers on the codebase faster and is generally a trusted reference for any member of the team, newcomer to long term contributor. Itʼs an additional source of documentation for the code with a level of detail which would not be possible within the code itself.
Further usage
The encoded information about the connection between a ticket on the tracker and the code which later was written for it, can be used for further applications, like timetracking, work reports, etc.
A whole new information heaven can be reached once RAG (retrieval-augmented generation) comes into play. Looking at both, the ticket description and the resulting code contribution, a RAG system can learn a lot about the domain of a project and how the team communicates. Teams who adapted Tickety-Tick early enough in their work, now have a huge individual dataset of how they work right in front of them! This opens up quite some possibilities for knowledge sharing, analysis, automation and what not. We are super excited about the topic ourself and are currently doing a series of blog posts on it!
Try it!
After all the praise, the only thing left to say is: Just try it out yourself! Tickety-Tick works in all major browsers people use nowadays (Firefox, Chrome, Opera, Safari). It supports a lot of different ticketing systems and if yours is not in the list yet, we can help you to put together a pull request for it. Weʼre always curious to find out which ticketing systems and workflows people use.
If you have more questions about browser extensions or workflows, just hit us up!